Change is not an event, it's a process
When designing a product today, it’s both impossible and unsensible to set up a rigid process and follow it for every situation and every design; we need to be agile and quick to adapt. It is necessary to have an outline of the design process you will follow. If you did things randomly, you would always get random results.
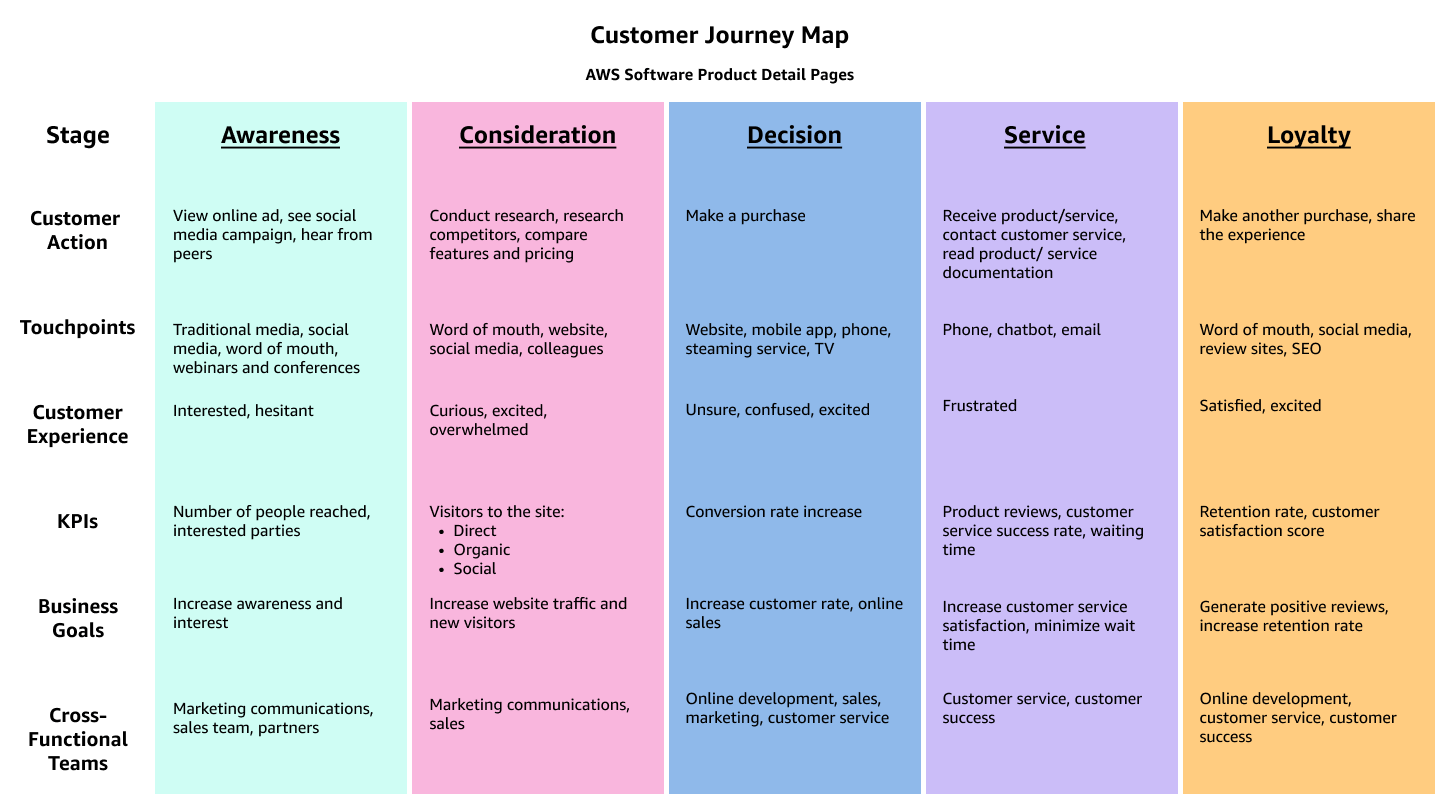
Working closely with the team, we developed a secure journey map that allowed us to understand our customer's strengths, weaknesses, and areas we could improve.

Journey map comprised of data received from a November 2022 User Testing Findings report
key finding & recommended actions
Define the Objective
The first step in the process was to think about this as a global experience. The entire design process had to work on an international level including everything from language translation to picking the correct images that would look innocuous in different geographic locations.

Problems that we needed to resolve:
building a shared understanding
One of the most underrated skills as a UX designer is effectively communicating with your cross-functional teams. What are their expectations? What does the dev team think are the problem areas?
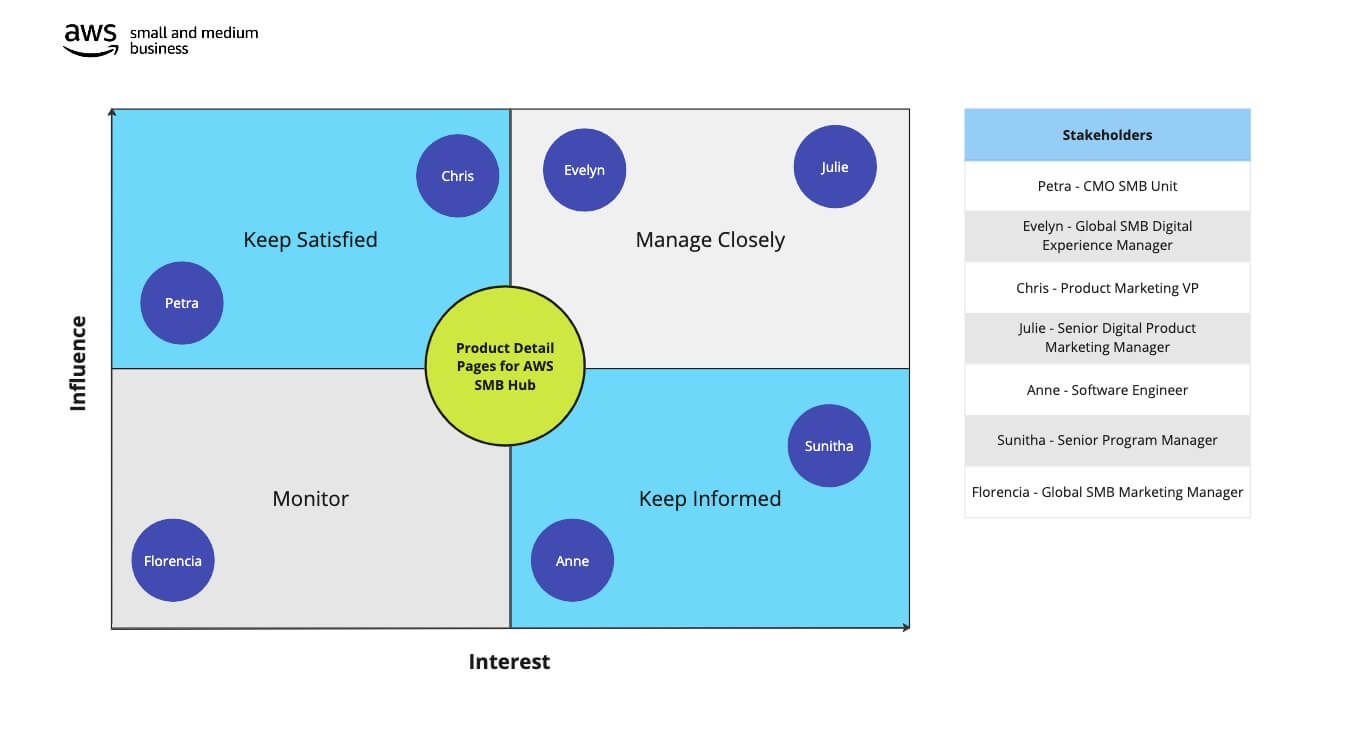
Recognizing your key stakeholders and how they impact your work is the first step to building fruitful stakeholder relationships. The power and interest that stakeholders have in your project can alter throughout your project. Stakeholder maps are not static, leadership changes can result in drastic shifts in outlook and interest in UX initiatives, causing stakeholders to move from one side of the grid to the other. Therefore, stakeholder mapping is not a one-time activity; return to stakeholder maps frequently and update your strategies accordingly.

Building out a stakeholder map is a great reference that evolves as you continue to ideate.
You must listen and capture everyone’s thoughts and propositions. Ultimately, you are the expert who needs to filter through the noise and find where to focus.

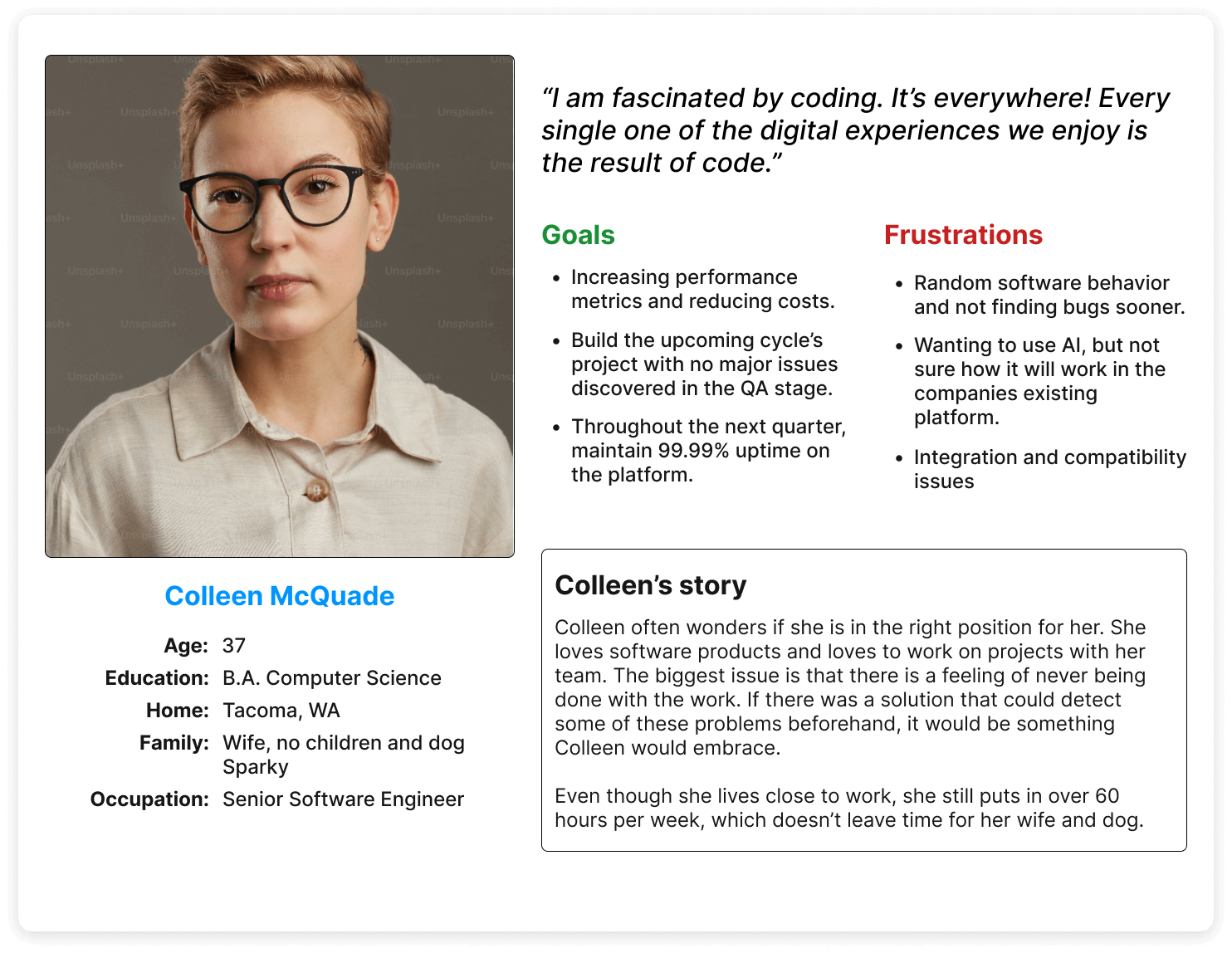
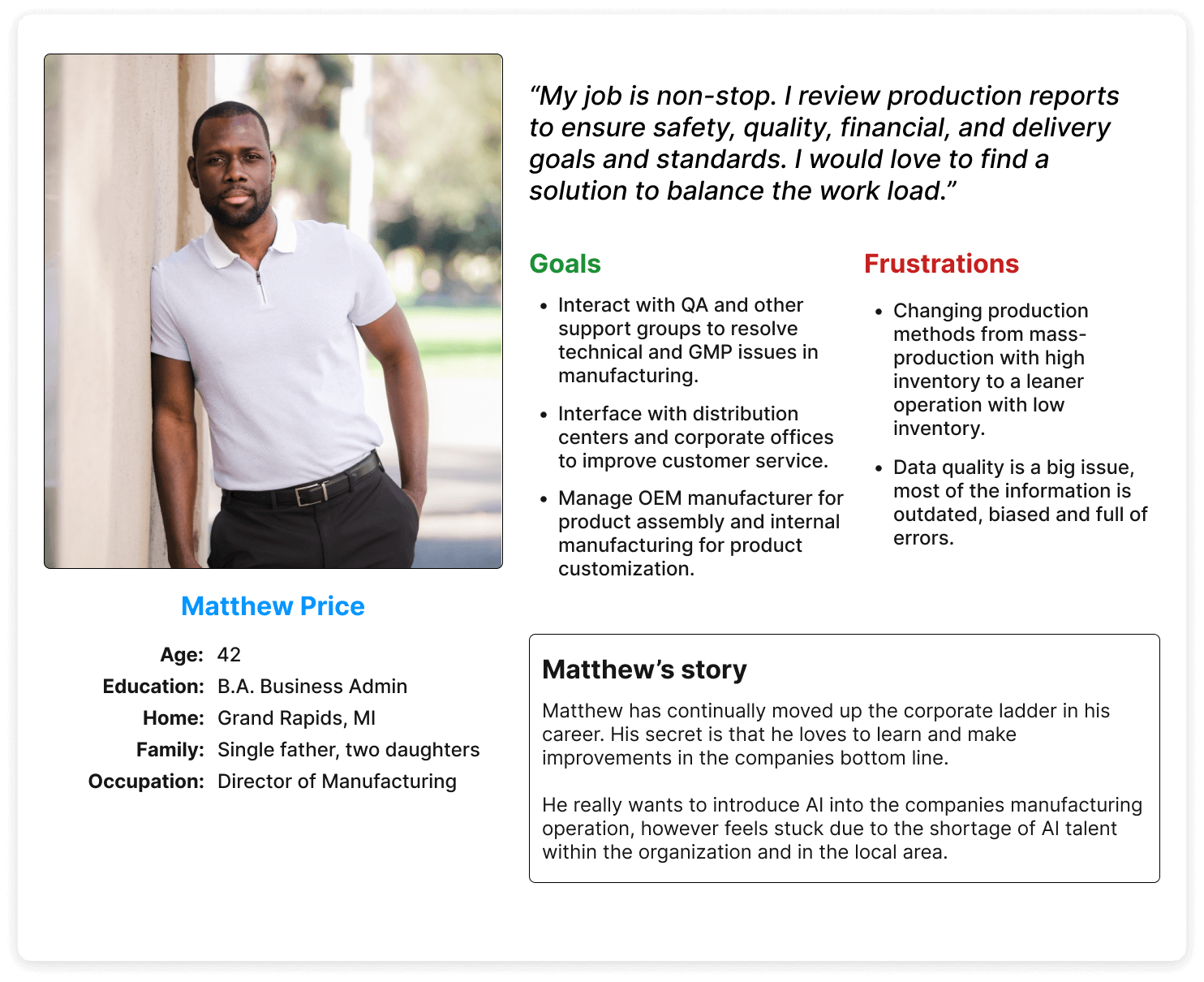
the choosers and the users
Small business is Big business
There’s no single B2B buyer persona that accurately represents every IT buyer making purchase decisions. Instead, stakeholders with unique needs, preferences, and objections make up a buying collective. So who are we selling these products to? The business leaders who are making the final decision on costs and onboarding or the actual individuals who will be using this product on a daily basis?
So we now have a Business Decision Maker (BDM) and a Technical Decision Maker (TDM). To a lesser degree, BDMs in Marketing, Finance, and HR might also influence decisions during the early stages of the buyer’s journey — however middle and upper management tend to get more involved after IT professionals make their tech recommendation, when it’s time to approve purchases and sign checks.


Personas developed from AWS user research
competitive analysis
It’s one of the first natural questions that should come to mind. “What's everyone else doing?” As your customers will have to choose between your product and its alternatives, you need to analyze the experience they provide to customers. When reviewing both direct and indirect competition, look for commonalities, and similar flows. Define what is considered a standard experience for your case.
Understanding what each competitor's product is targeted at, how advanced their features are, and what is their revenue model and market presence. Comparing it to your product will give you a high-level overview of where you stand.

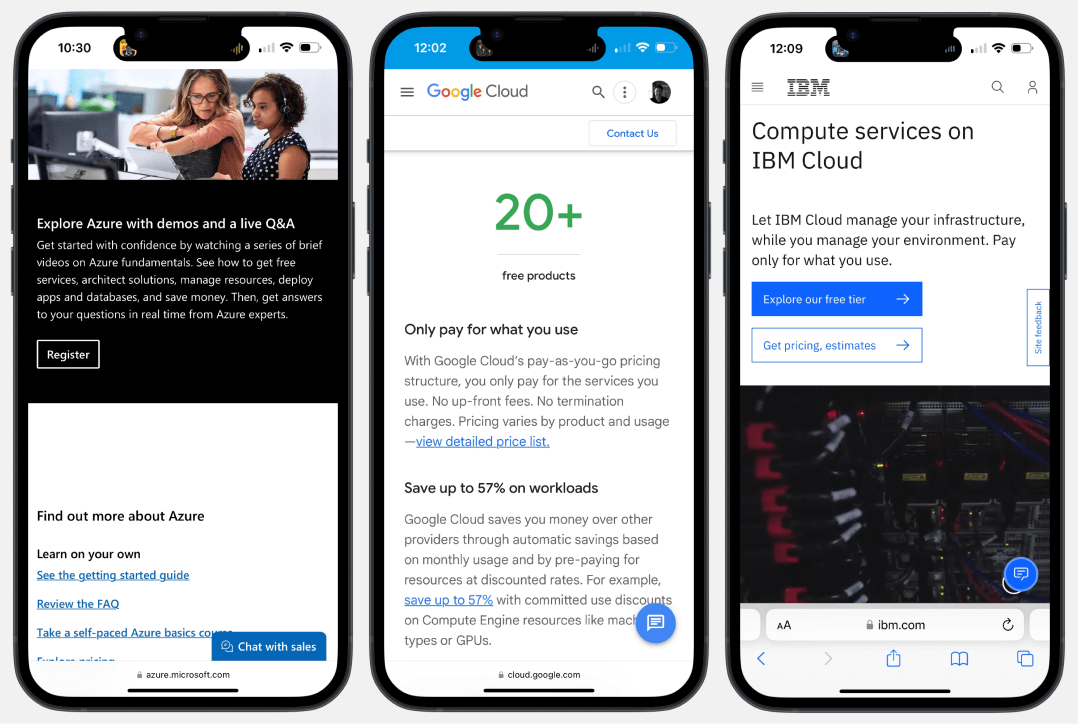
Competitor analysis included Microsoft Azure®, IBM Cloud and Google® Cloud
Design exploration
Having a list of problems and ideas for solving them is a good thing, but it needs prioritization. We need to identify the low-hanging fruit. For each opportunity, we need to understand what it will take to deliver it and how much value we will add for the end-user.
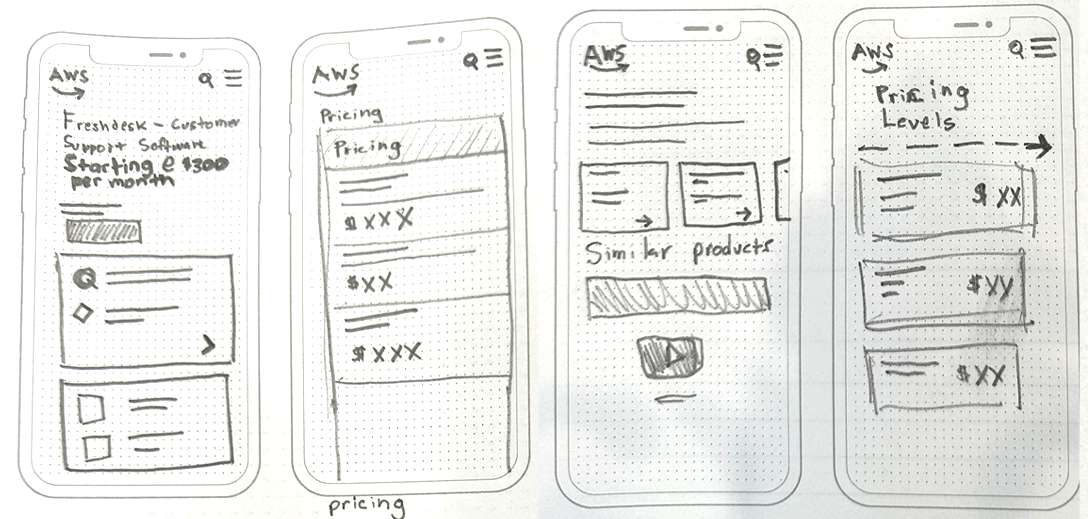
Each hour spent on low-fidelity will save 10 hrs from being spent on high-fidelity work later. Try to sketch a very rough idea of flow, have a quick validation, and add a layer of fidelity. Starting feedback sessions with a presentation of high-fidelity work may show your stakeholders that there is no space for changes, and their opinion was not taken into account.

Quick sketch to formulate the pricing structure on mobile
not simplicity, but clarity
SMBs are often interested in practical applications and real-world results. Including performance metrics, business resources, and testimonials help to build trust and demonstrate the product's effectiveness.
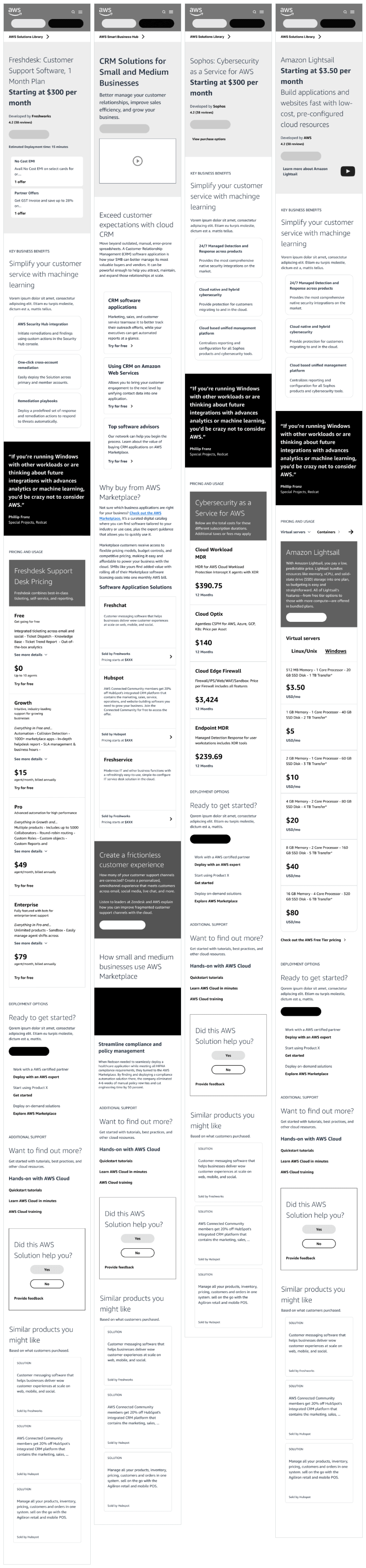
This redesign hinges on ensuring these product pages would work for every scenario. Since the pricing structure was a bit complicated, I designed it to be much smoother and highlighted pricing so that you could not skim over it.

Low-fidelity wireframes
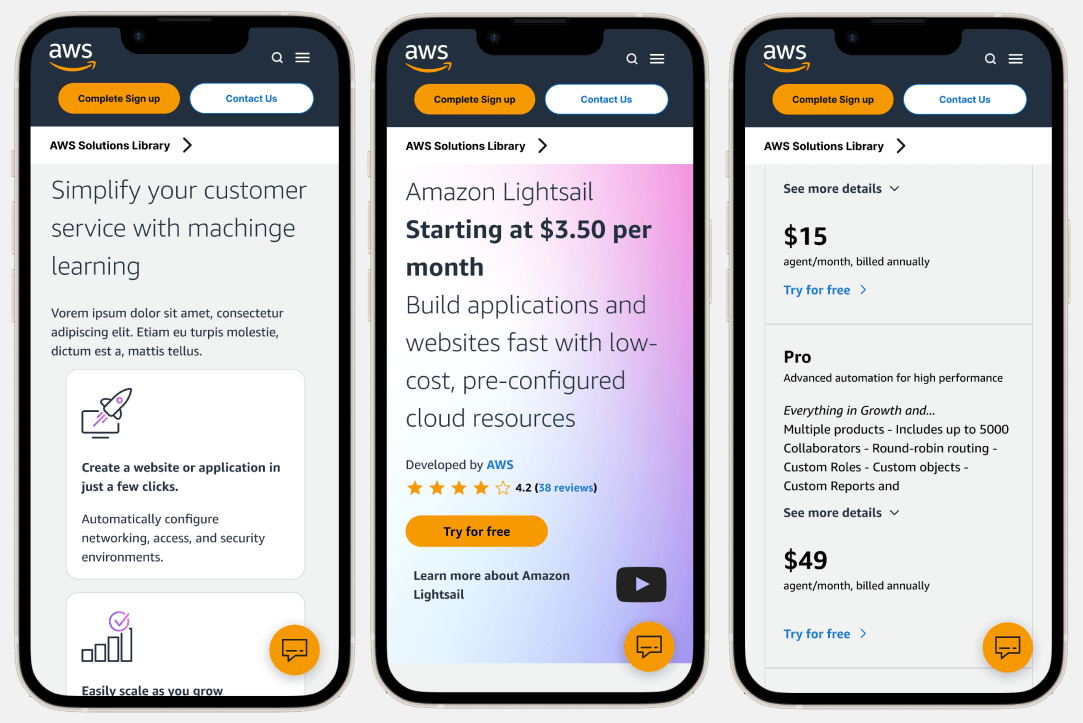
final designs
Users have emphasized that feedback, especially in the form of reviews, is a critical factor in their decision-making process. This highlights the substantial role they play in our product development and should almost always influence our decisions in the future.

User feedback for our PDP's insisted that reviews were important in their decision-making process.
The product team also wanted to see options to include spotlighting the product in the hero area with a quick description, review, solid CTA, and either a visual of the product or a video on how it works.

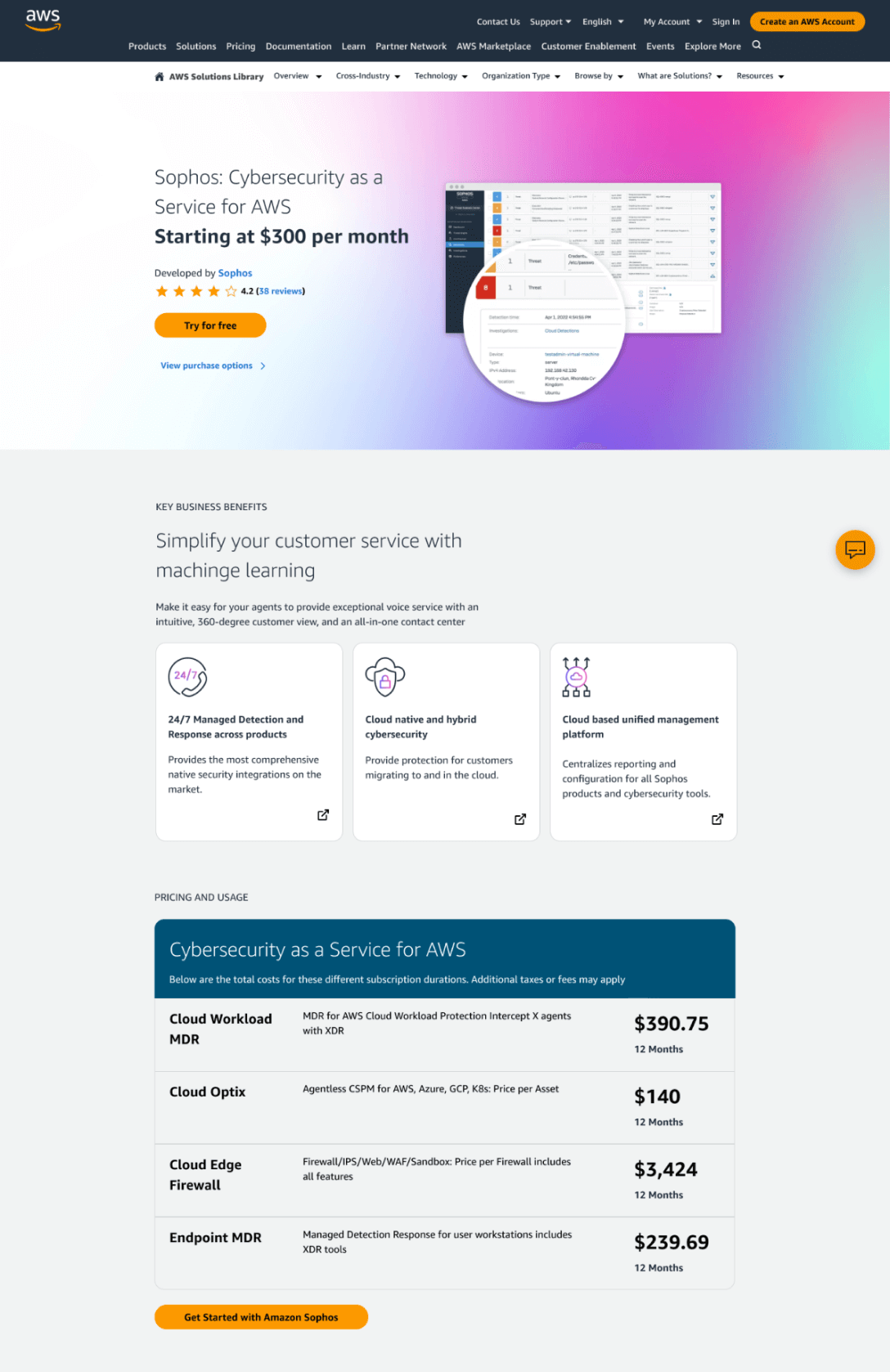
Does this hero area look at all familiar? Yes, you're correct. It's a lift from Amazon.com. Having something familiar makes changes more accessible for any user.
my role on this project
I was a total Unicorn on this project. It allowed me to take on a holistic view of the user experience, from understanding needs to creating and implementing design solutions.
Research

User Experience

Wireframing

Visual Design

Amazon AWS SMB unit utilized Adobe Experience Manager to develop their pages, and this project could not be implemented until the next revision of the software was officially released. Unfortunately for me, my contract was just about to end — and because of budgetary reasons, and internal policies, I would not be contracted at the time of implementation.

conclusion
We did conduct a usability test with our vendors, who developed most of the products Amazon sells here. The general feedback was outstanding!
Here are some of the responses from our internal team, our vendors, and a small test group: